11. Januar 2017
Wie Sie Ihre Bilder für die eigene Website mit Gimp optimieren
Das Plugin "Save for Web" bei Gimp
Gimp ist ein Bildbearbeitungsprogramm auf Open-Source-Basis, das in vielerlei Hinsicht mit dem professionellen Photoshop von Adobe mithalten kann (siehe hier und hier).
Eine Funktion, die bei Photoshop an Bord ist, muss bei Gimp nachträglich installiert werden: Bilder für das Web optimiert speichern, ohne das Originalbild zu verändern. Diese Erweiterung heißt bei Gimp "Save for Web" (speichern für das Web). Auch hiermit wird lediglich eine Kopie des Originalbilds optimiert gespeichert – das ursprüngliche Bild bleibt somit erhalten. Die Erweiterung "Save for Web" kann man sich hier herunterladen.
Bilder für die Website optimieren mit der GIMP-Erweiterung "Save for Web"
Voraussetzungen:
- Sie haben das Bildbearbeitungsprogramm "Gimp" installiert oder wissen, wie Sie es installieren können.
- Sie wissen, wie man Erweiterungen (Plugins und Scripts) in Gimp installiert.
Falls Sie weder 1. noch 2. wissen, können Sie sich hier "weiterbilden":
Installation von Gimp
Download und Installation von Gimp.
Installation von Erweiterungen in Gimp
Wie man Gimp-Plugins installiert und ein Anleitungsvideo bei youtube.
Vorteile des Gimp-Plugins "Save for Web"
Bevor wir ein Bild mit den Bordmitteln des Bildbearbeitungsprogramms Gimp - Bild skalieren und/oder zuschneiden - für das Web optimieren, nutzen wir besser ein Tool, das uns die Bearbeitung von Bildern erheblich erleichtert. Das Tool ist eine Gimp-Erweiterung und nennt sich "Save for Web".
Mit dem Gimp-Tool "Save for Web" können wir bequem Bilder so optimieren, dass sie auf der eigenen Website schnell laden (falls Ihr Server eine entsprechende Performance leistet) und zugleich eine ausreichend gute Qualität besitzen. Schnelles laden nützt nichts, wenn das Bild nicht zu erkennen ist - und ein gestochen scharfes Bild nützt nichts, wenn man darauf 30 Sekunden warten muss (was heute kein User mehr tut).
Schritt für Schritt zum optimierten Bild mit der GIMP-Erweiterung "Save for Web"
Schritt 1: Bild laden
Ich öffne mein Testbild "regentropfen.jpg" mit Gimp. Die Bilddatei hat eine Größe von rund 820 Kilobyte (kB) mit den Abmessungen 900x1200 Pixeln; ich strebe eine Dateigröße von maximal 25 kB an, damit es auch bei schlechter Internetverbindung relativ schnell geladen wird.
Schritt 2: Save for Web öffnen
Ich öffne das Tool "Save for Web" mit der Kombination "Datei > Save for Web ..." im Gimp-Menü. Das Bild wird im rechten Fenster als Vorschau angezeigt. Alle Änderungen kann ich anhand dieser Vorschau gleich überprüfen. Die Voreinstellung von "Quality 85" bewirkt bereits eine erhebliche Reduzierung der Dateigröße auf 197 kB.
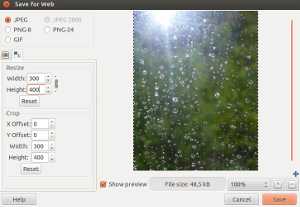
Ansicht der Bedienoberfläche des Plugin "Save for Web" bei Gimp

Das geladene Bild im Tool 'Save for Web'
Ich wähle in meinem Fall als Bildformat "JPEG" aus. Falls Sie eine PNG-Datei oder eine GIF-Grafik bearbeiten wollen, wählen Sie einfach das Format "PNG" oder "GIF" aus. Die weiteren Schritte ähneln sich.
Schritt 3: Die richtige Größe finden
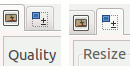
Anschließend wechsele ich im Reitermenü von "Quality" auf "Resize", indem ich den darüber stehenden Button anklicke.

Hier kann ich solange probieren, bis ich die für mich richtige Größe gefunden habe. Da das Bild ja auch auf Smartphones passen soll, wähle ich eine Größe von 300x400 Pixeln aus. Jetzt bin ich bereits bei 48,5 kB angelangt und das Bild sieht noch gut aus. Übrigens können Sie hier Ihr Bild auch zuschneiden, falls Sie dies wünschen; nutzen Sie dazu einfach das Untermenü "Crop".
Ändern der Bildgröße

Abmessungen des Bildes verkleinert
Schritt 4: Die richtige Qualität finden
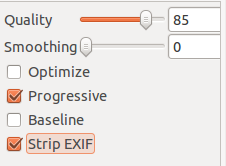
Aber an der Qualität kann ich noch ein wenig schrauben. Bevor ich das angehe, mache ich noch einen Haken bei "Progressiv". Damit wird das Bild im Browser schichtweise geladen – von niedriger zu immer höherer Auflösung. Vorteil bei langsamer Internetverbindung: Bereits vor dem vollständigen Laden des Bildes ist das Bild zu erkennen. Bei PNG- und GIF-Dateien heißt die entsprechende Einstellung "interlacing".
Bei "Strip EXIF" setze ich ebenfalls einen Haken und entferne damit die zusätzlichen Bildinformationen und verkleinere so die Dateigröße weiter.
Schließlich entferne die Haken bei "Optimize" (hier müssen Sie probieren, ob diese Option mehr Einsparungen bringt) und "Baseline". Baseline lädt das Bild im Browser zeilenweise von oben nach unten; somit ist das Bild erst nach dem vollständigen laden zu erkennen, was ich ja gerade nicht möchte.
Im Ergebnis spart mir das weitere 9 kB - ich bin jetzt bei 39 kB!

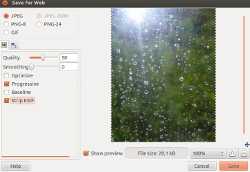
Nun reduziere ich Schritt für Schritt die Qualität von den voreingestellten 85 Prozent, bis ich mit der Balance aus Dateigröße und Bildqualität zufrieden bin. Bei mir sind das 50 Prozent Qualität und eine Dateigröße von nur noch rund 20 kB - eine Ersparnis von 800 kB! Welches Verhältnis für Sie zufriedenstellend ist, müssen Sie selbst herausfinden. Denken Sie jedoch immer an die Ladegeschwindigkeit, die in erheblichem Maße von der Größe der zu ladenden Bilder abhängt. Performance geht hier vor Qualität.
Ändern der Bildqualität

Qualität des Bildes auf 50% reduziert
Bilder mit unterschiedlichen Maßen und Größen für verschieden große Bildschirme bereitstellen
Die HTML-Elemente "picture" und "srcset"
Lösen lässt sich das Problem von Verhältnis Qualität zu Quantität (Größe von Bild und Datei) nicht vollkommen. Aber wenn Sie die Möglichkeit haben, die HTML-Datei Ihrer Website zu bearbeiten, können Sie mit den HTML-Elementen "Picture" und "srcset" arbeiten und so für verschiedene Bildschirme die passenden Bilder ausliefern. Das Picture-Element kann mehrere Bilder enthalten, die dann per Angabe von "media" für bestimmte Screengrößen ausgeliefert werden. Hier wird also nur das Bild geladen, das für eine bestimmte Bildschirmgröße vorgesehen ist.
Auch hier führen mehrere Wege zum Ziel. Das folgende Beispiel beinhaltet drei Größenvarianten eines Bilds für drei verschiedene Bildschirmgrößen: ab 1000px Bildschirmgröße wird das Bild "bild-desktop.png", ab 600px das Bild "bild-tablet.png" und für kleinere Bildschirme (dient zugleich als Fallback für Browser, die das Picture-Element nicht unterstützen) das Bild "bild-smartphone.png". Die Bildvarianten muss ich natürlich vorher aus dem Original angelegt haben.
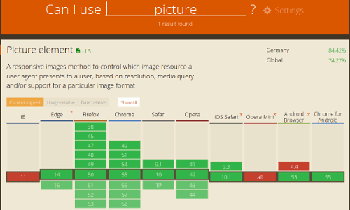
Hier eine Übersicht, welche Browser das Picture-Element unterstützen.
Browserunterstützung für das Picture-Element

Das Picture-Element wird von den meisten Browsern unterstützt (caniuse.com Stand: Januar 2017).
Schema für die Verwendung des Picture-Elements
Das folgende Beispiel ist, wie bereits erwähnt, eine Möglichkeit, das Picture-Element zu verwenden. Die Angaben bei "alt" und "title" werden für alle Bildgrößen übernommen. Eine sehr schöne Erläuterung zu diesem Thema gibt es in Englisch hier.
<picture> <source srcset="images/bild-desktop.png" media="(min-width: 1000px)"> <source srcset="images/bild-tablet.png" media="(min-width: 600px)"> <img src="images/bild-smartphone.png" alt="Bildbeschreibung" title="Bildtitel"> </picture>
Ich wünsche Ihnen viel Spaß beim Optimieren Ihrer Bilder.
Links
Website des Bildbearbeitungsprogramms Gimp
Download des Gimp-Plugins "Save for Web"
Anleitung für Download und Installation von Gimp
Anleitung zur Installation von Gimp-Plugins (in englischer Sprache)
Anleitung zur Installation von Gimp-Plugins (Ubuntu)
Anleitung zur Installation von Gimp-Plugins (Windows)
Tutorial zum HTML-Element "Picture" (in englischer Sprache)