30. Januar 2019
Rapid Prototyping mit CSS Grid Layout
Einfach und schnell zu flexiblen Website-Prototypen
Im folgenden Artikel möchte ich Ihnen zeigen, wie Sie ohne tiefgreifende Kenntnisse aller Spezifikationen des CSS Grid Layout Moduls zu brauchbaren und vorzeigbaren Website-Prototypen kommen. Das Ergebnis ist ein Basis-Template für Website-Prototypen, das flexibel und leicht zu erweitern ist.
Wenn es schnell gehen muss ...
Manchmal muss es eben schnell gehen. Sei es, weil ein Kunde ungeduldig ist, sei es, weil wir unsere eigene Website gestalten möchten und wenig Zeit haben. Oder es drängt uns mal wieder, ohne großen Plan loszulegen.
Dann ist der normale Weg von der Idee zum fertigen Produkt zu weit: Konzeption und Planung, Inhalte erstellen, Zeichnung oder Sketch, Clickdummy, PhotoShop oder InVision, weitere Prototypen, 1. Entwurf, 2. Entwurf ..., und schlussendlich der Launch (Veröffentlichung) der Website.
Und Frameworks wie Bootstrap, Foundation usw. kommen auch nicht in Frage, da der Aufwand zu groß oder die Lernkurve zu hoch ist.
... ist Rapid Prototyping das Mittel der Wahl
Hier bietet sich die Methode Rapid Prototyping an. Das lässt sich mit CSS Grid Layout wirkungsvoll umsetzen.
Mit dem Ansatz von Rapid Protyping kann der gesamte Prozess der Website-Entwicklung auch direkt und fast ausschließlich im Browser geschehen.
Vorteile von Rapid Prototyping
- Alle Funktionalitäten von CSS (Animationen, Hover-Effecte usw.) können verwendet werden
- Präsentation bei KundInnen in frühem Entwicklungsstadium möglich
- Fehler können schnell erkannt und behoben werden
- Testen von Funktionalität und Design sofort im Browser
- Zeit und Kosten werden eingespart ("ressourcenschonend")
Was Sie mitbringen sollten
Kenntnisse von HTML und CSS sind erforderlich, Kenntnisse zu CSS Grid Layout wünschenswert. Am Ende dieses Artikels finden Sie eine Linkliste mit weiterführenden Informationen zu CSS Grid.
Für Eilige
Für ein leichteres Verständnis habe ich eine Demo-Seite eingerichtet.
Sie müssen nicht den gesamten Artikel Schritt für Schritt lesen, Sie können sich auch gleich den Quellcode auf CodePen ansehen und dort herunterladen oder "forken", d. h. eine eigene Version aus meiner Vorlage erstellen. Wie das geht, erfahren Sie hier und hier.
Das Ergebnis
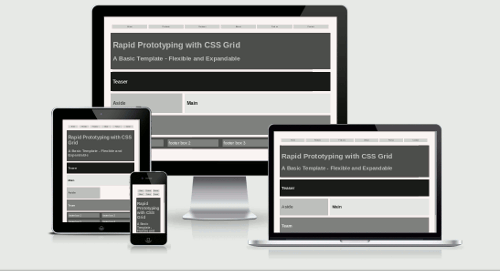
Folgende Grafik zeigt das Endergebnis des Website-Prototypen.

Das Ergebnis: Ein Template für Rapid Prototyping mit CSS-Grid-Layout
Dies ist nur eine von vielen möglichen Varianten.
Das Markup
Das HTML-Grundgerüst ist schnell und einfach erstellt. In den Grid-Container wird eine Navigation, ein Header, ein Teaser, das Element Main für den Hauptinhalt und das Element Aside für den Sub-Content sowie ein Footer eingefügt. In den Footer kommen schließlich noch vier Boxen als Sub-Grids.
HTML-Code <div class="grid-container"> <nav> <ul class="grid-nav-main"> <li><a href="">Home</a></li> <li><a href="">Products</a></li> <li><a href="">Features</a></li> <li><a href="">About</a></li> <li><a href="">Find us</a></li> <li><a href="">Contact</a></li> </ul> </nav> <header class="grid-box"> <h1>Header</h1> <h2>Rapid Prototyping mit CSS Grid</h2> </header> <div class="grid-box teaser"> <h3>Teaser</h3> </div> <main class="grid-box"> <h3>Main</h3> </main> <aside class="grid-box"> <h3>Aside</h3> </aside> <footer class="grid-box sub-grid"> <div class="sub-grid-box"> footer box 1 </div> <div class="sub-grid-box"> footer box 2 </div> <div class="sub-grid-box"> footer box 3 </div> <div class="sub-grid-box"> footer box 4 </div> </footer> </div>
Vorteile von CSS-Grid-Layout
Mit dem Modul CSS-Grid-Layout gibt es endlich eine Technik, mit der man responsive und sehr flexible Websites bauen kann. Mit dem Raster – engl. = "grid" – können beliebig viele Spalten (columns) und Reihen (rows) angelegt werden und innerhalb dieses Rasters können Inhalte horizontal und vertikal frei angeordnet werden.
Grid-Layout erlaubt eine konsequente Trennung von Inhalt und Gestaltung. HTML-Elemente können per CSS ohne Eingriff in das HTML-Markup strukturiert und gestaltet werden.
Allerdings sollte man sehr sparsam damit umgehen, die Anzeige des HTML-Codes mit CSS zu verändern, da nun die HTML-Struktur von der Anzeige des Inhalts auf dem Bildschirm abweicht. Das ist nicht mehr barrierefrei, da z. B. Menschen mit Sehstörungen Screenreader (Bildschirmleseprogramme) benutzen, die nur den Inhalt des HTML-Dokuments in linearer Abfolge vorlesen. Änderungen per CSS werden also nicht berücksichtigt.
Gestaltung mit CSS Grid Areas
Mit Grid Areas lassen sich die Bereiche, die auf dem Frontend erscheinen sollen, genau benennen und positionieren.
Beispiele:
- Die Navigation füllt den Bereich "nav" (grid-area: nav) aus
- Der Footer erhält den grid-area-Namen "footer" (grid-area: footer)
Vorteil: Der Name des Bereichs stimmt mit der Funktion überein. Natürlich sind Sie vollkommen frei in der Bennenung der grid-areas. Die Namen müssen nur im HTML- und im CSS-Code übereinstimmen.
Grid Areas definieren
Im ersten Schritt definiere ich die folgenden Grid-Areas:
- Navigation
- Header
- Teaser
- Main
- Aside
- Team (wird später hinzugefügt) und
- Footer
Der entsprechende Code:
CSS-Code /* Defining the grid areas */ nav { grid-area: nav; } header { grid-area: header; } .teaser { grid-area: teaser; } main { grid-area: main; } aside { grid-area: aside; } footer { grid-area: footer; }
Auf Bildschirmen bis Größe 500 Pixel sollen die Bereiche in einer Spalte (column) untereinander erscheinen.
Auf Bildschirmen, die zwischen 500 und 800 Pixel groß sind, werden die Bereiche in zwei Spalten dargestellt. Der Bereich aside erhält nur eine Spalte.
Auf Bildschirmen größer als 800 Pixel werden die Bereiche in drei Spalten geordnet, wobei aside (1 Spalte) links neben main (2 Spalten) stehen soll.
Das Rasterlayout - display: grid
Das Grid-Layout bringe ich in dem Container mit der Klasse "grid-container" unter. Mit der CSS-Anweisung "display: grid" wird das div-Element zum Container für das Grid-Layout – mehr braucht es nicht.
CSS-Code /* Styles for the grid container */ .grid-container { display: grid; grid-gap: 1rem; }
Mit grid-gap gebe ich an, welcher Abstand zwischen den Grid-Areas bestehen soll; ich wähle hier 1rem, was üblicherweise 16 Pixel entspricht.
In Zukunft wird die CSS-Eigensschaft grid-gap durch gap ersetzt werden. Bis alle Browser dies implementiert haben, kann man bei grid-gap bleiben oder schreibt als Fallback "grid-gap: 1rem;" und darunter "gap: 1rem;".
Die einzelnen Grid Areas
Im nächsten Schritt gebe ich die Grid-Areas an und an welcher Stelle sie auf dem Bildschirm erscheinen sollen. Hier halte ich mich vorerst an die Struktur des HTML-Dokuments.
CSS-Code /* Styles for the grid container */ .grid-container { display: grid; /* Styles for the placement of the grid areas */ grid-template-areas: "nav" "header" "teaser" "main" "aside" "footer"; grid-gap: 1rem; }
Mit diesem CSS-Code werden die HTML-Elemente auf allen Bildschirmgrößen untereinander dargestellt. Um das zu ändern, setze ich im nächsten Schritt Media Queries ein.
Die einzelnen Grid Areas auf unterschiedlichen Bildschirmgrößen
Ich werde zwei Media Queries in den CSS-Code einfügen, um das Prinzip zu erläutern. Für Prototypen mögen diese zwei Media Queries ausreichen, für eine fertige Website werden eventuell mehrere Media Queries notwendig sein.
Media Query für Bildschirme größer als 500 Pixel
Zuerst lege ich fest, wie die Darstellung für Bildschirme größer als 500 Pixel und kleiner als 800 Pixel aussehen soll. Auch hier lasse ich die Reihenfolge so, wie sie im HTML-Code festgelegt wurde. Alle Grid-Areas sollen zwei Spalten breit sein, allerdings soll der Bereich aside lediglich eine Spalte breit sein. Eine leere Spalte kann man durch einen Punkt kennzeichnen:
CSS-Code /* Media queries for the grid container > 500px */ @media only screen and (min-width: 500px) { .grid-container { grid-template-columns: repeat(2,1fr); grid-template-areas: "nav nav" "header header" "teaser teaser" "main main" "aside ." "footer footer"; } }
Mit grid-template-columns: repeat(2,1fr); weise ich den Browser an, den Inhalt in zwei ("repeat"+"2") gleich breiten ("1fr") Spalten ("grid-template-columns") anzuzeigen. Die Einheit "fr" bedeutet "fraction", was sich mit "Anteil" übersetzen lässt. Hier bedeutet 1fr, dass jede Spalte einen gleich großen Anteil des frei zu vergebenden Platzes erhält, also 50% des Platzes, den der Bildschirm oder ein umgebender Container frei lässt.
Media Query für Bildschirme größer als 800 Pixel
Genauso verfahre ich für die Anweisungen für Bildschirme größer als 800 Pixel, nur dass ich jetzt den Inhalt auf drei Spalten ("repeat(3,1fr)") aufteile. Der Container aside (1 Spalte) kommt jetzt links neben den Container main (2 Spalten).
CSS-Code /* Media queries for the grid container > 800px */ @media only screen and (min-width: 800px) { .grid-container { grid-template-columns: repeat(3,1fr); grid-template-areas: "nav nav nav" "header header header" "teaser teaser teaser" "aside main main" "footer footer footer"; } }
Varianten erstellen mit Grid Areas
Die Strukturierung der Bereiche lässt sich beliebig erweitern oder kürzen und umgestalten.
Hierarchisierung von Content mit Grid Areas
Soll z.B. der Bereich main auf Bildschirmen bis 500 Pixel über dem teaser stehen, lässt sich dies mit folgender CSS-Anweisung leicht erledigen. Wir tauschen einfach teaser mit main im Grid-Container unter grid-template-areas. Sie können die Grid-Areas Ihren Anforderungen entsprechend anordnen – und das für jede gewünschter Screengröße. Der Beispiel-Code lautet:
CSS-Code /* Styles for the grid container */ .grid-container { display: grid; /* Styles for the placement of the grid areas */ grid-template-areas: "nav" "header" "main" "teaser" "aside" "footer"; grid-gap: 1rem; }
Erweiterung der Grid-Areas
Zu den bestehenden Grid-Areas soll der neue Bereich team unter den Bereich aside eingefügt werden. Sie können selbstverständlich jeden beliebigen Bereich als Grid-Area definieren und dort platzieren, wo es Ihnen passt. Zuerst erweitere ich den HTML-Code um einen div-Container mit der Klasse team:
HTML-Code ... <aside class="grid-box"> <h3>Aside</h3> </aside> <div class="grid-box team"> <h3>Team</h3> </div> ...
Jetzt erweitere ich die Definition der Grid-Areas um den Bereich team:
CSS-Code /* Add 'Team' the grid areas definition */ ... .team { grid-area: team; } ...
Im nächsten Schritt füge ich den Bereich team in den Grid-Container im CSS-Code unter "grid-template-areas" dort ein, wo ich ihn auf dem Bildschirm sehen möchte – in diesem Fall unter aside:
CSS-Code .grid-container { display: grid; grid-template-areas: "nav" "header" "teaser" "main" "aside" "team" "footer"; grid-gap: 1rem; }
Entsprechend erweitere ich den CSS-Code in den beiden Media Queries.
Schließlich style ich den div-Container team noch mit ein wenig CSS:
CSS-Code .team { background-color: #7F7F7F; color: #F2F2F2; }
Nested Grids
Innerhalb eines Grids können Sie weitere Grids als Subgrids anlegen. Die definiere ich wie oben für den Grid-Container beschrieben.
Für Subgrids ist eine offizielle Spezifikation in Arbeit, aber noch nicht verabschiedet. Solange verwende ich folgenden Code, der gut funktioniert. Zuerst der HTML-Code:
HTML-Code <footer class="grid-box sub-grid"> <div class="sub-grid-box footer-box-1"> footer box 1 </div> <div class="sub-grid-box footer-box-2"> footer box 2 </div> <div class="sub-grid-box footer-box-3"> footer box 3 </div> <div class="sub-grid-box footer-box-4"> footer box 4 </div> </footer>
Der Footer erhält die Klasse sub-grid und wird durch "display: grid" zum Grid-Container der vier Kindelemente mit der Klasse sub-grid-box. Dann style ich die Subgrid-Boxen noch mit drei Zeilen CSS.
Ich verfahre hier wiederum wie im oben ausgeführten Beispiel für den Grid-Container. Auf Bildschirmem der Größe bis 800 Pixel werden die Subgrids in zwei Spalten und zwei Zeilen dargestellt, ab 800 Pixel dann in einer Zeile und in vier Spalten.
Und hier der passende CSS-Code:
CSS-Code /* Defining the subgrid areas */ .footer-box-1 { grid-area: footer-box-1; } .footer-box-2 { grid-area: footer-box-2; } .footer-box-3 { grid-area: footer-box-3; } .footer-box-4 { grid-area: footer-box-4; } /* Styles for the nested grid container */ .sub-grid { display: grid; grid-template-columns: repeat(2,1fr); grid-template-areas: "footer-box-1 footer-box-2" "footer-box-3 footer-box-4"; grid-gap: 1rem; } /* Media query for the nested grid container */ @media only screen and (min-width: 800px) { .sub-grid { grid-template-columns: repeat(4,1fr); grid-template-areas: "footer-box-1 footer-box-2 footer-box-3 footer-box-4"; } } /* Styles for the sub-grid items */ .sub-grid-box { padding: .5rem; background-color: #7F7F7F; color: #fff; }
Eine einfache Navigation mit CSS Grid gestalten
Schließlich erstelle ich noch eine Navigation, die in den meisten Fällen für einen Prototypen ausreichend sein dürfte.
Wie üblich lege ich dazu eine Liste an, die die Navigationselemente enthält. Die Liste ul (HTML-Element "unordered list") wird zum Grid-Container und die Listeninhalte li (HTML-Elemet "list item") werden zu Grid Items.
HTML-Code <nav> <ul class="grid-nav-main"> <li><a href="">Home</a></li> <li><a href="">Products</a></li> <li><a href="">Features</a></li> <li><a href="">About</a></li> <li><a href="">Find us</a></li> <li><a href="">Contact</a></li> </ul> </nav>
Über Media Queries passe ich die Navigation an unterschiedliche Bildschirmgrößen an. Auf kleineren Screens werden drei Navigationselemente nebeneinander in drei Spalten und in zwei Zeilen angezeigt; auf größeren Screens werden alle sechs Navigationselemente in sechs Spalten und in einer Zeile nebeneinander dargestellt.
Hier der CSS-Code für die Navigaton:
/* Styles for the grid navigation - just for presentation or show - not for produce */ .grid-nav-main { display: grid; grid-template-columns: repeat(3,minmax(75px,1fr)); /* 3 links in a row */ grid-gap: .25rem; justify-content: center; align-items: center; margin: 0; padding: .5rem 0; list-style: none; } /* 2 media queries for the grid navigation */ @media only screen and (min-width: 380px) { .grid-nav-main { grid-template-columns: repeat(3,minmax(100px,1fr)); /* 3 links in a row */ } } @media only screen and (min-width: 550px) { .grid-nav-main { grid-template-columns: repeat(auto-fit,minmax(75px,1fr)); /* All links in one row */ } } /* Styles for the grid navigation links */ .grid-nav-main a { display: block; background: #D3D3D3; color: #333; font-size: .8rem; line-height: 1; margin: 0; padding: .5rem 0; text-align: center; text-decoration: none; transition: all .75s ease; } .grid-nav-main a:hover { background-color: #333; color: #D3D3D3; } /* Media query for the grid navigation links */ @media only screen and (min-device-width: 800px) { .grid-nav-main a { font-size: 1rem; line-height: 1.2; padding: 1rem; text-align: center; } }
Erläuterungen
Ergibt die summierte Breite der Navigationselemente mehr als die Breite des Viewports, werden die übrigen Elemente umgebrochen und in einer zweiten Reihe angeordnet. Damit ist die Navigation bereits ohne Media Queries responsive.
Für Bildschirme kleiner als 550 Pixel
Um zu verhindern, dass bei schmaleren Bildschirmen z. B. ein Navigationselement allein in eine zweite Reihe umgebrochen wird, gebe ich mit grid-template-columns: repeat(3,minmax(75px,1fr)) und grid-template-columns: repeat(3,minmax(100px,1fr)) für kleinere Screens die Anweisung, jeweils drei Elemente in einer Reihe anzuzeigen. Das ergibt bei sechs Navigationselementen zwei Zeilen.
Für Bildschirme größer als 550 Pixel
Der CSS-Code grid-template-columns: repeat(auto-fit,minmax(75px,1fr)); bedeutet, dass die Navigationselemente mindestens 75px breit sind; die maximale Größe wird durch "1fr" definiert: Der vorhandene Platz des Viewports wird gleichmäßig ("auto-fit") zwischen den Navigationselementen aufgeteilt.
Exkurs: Berechnung der Mindestbreite des Viewports
Ich habe ein Media Query mit min-width 550px gesetzt. Das heißt, die CSS-Angaben werden dann wirksam, wenn der Viewport mindestens die Breite von 550 Pixeln hat. Die Navigation hat sechs Elemente, die ab dieser Breite nebeneinander angezeigt werden sollen.
Dem liegt folgende Berechnung zugrunde:
- 6 Spalten mit der Mindestbreite von 75px: 6x75px = 450px
- Gap zwischen den Spalten (grid-gap: .25rem=4px, da 1rem = 16px): 5x4px = 20px
- Margin von body: 2x2rem = 2x32px = 64px
- Padding des Grid-Containers: 2x.5rem = 2x8px = 16px
- Ergibt die Summe: 550px = Mindestbreite des Viewports
Einfacher als diese Berechnung geht es, indem man es mit Versuch und Irrtum ausprobiert und die Media Queries dort setzt, wo es passt. Das geht gut in einem Browser mit Entwicklertools oder auf diversen passenden Endgeräten, auf denen Browser laufen, die CSS Grid Layout beherrschen.
Hier geht es zur Demo-Seite.
Sie können sich den Quellcode auch auf CodePen ansehen und dort herunterladen oder "forken", d. h. eine eigene Version aus meiner Vorlage erstellen. Wie das geht, erfahren Sie hier und hier.
Links
Kurze Einführungen zum CSS Grid Layout Modul gibt es hier und hier.
Wer mehr möchte: bei quakit.com gibt es ein Tutorial zu CSS Grid Layout.
CSS Grid-Layout spielend lernen kann man im Grid Garden.
Ein nützlicher Helfer, um die Übersicht zu behalten, ist der Spickzettel bei malven.co.
Eine wunderbare Übersicht über die Möglichkeiten, mit CSS Grid Websites zu gestalten, bietet Rachel Andrew.
Ausführliche Leitfäden oder Übersichten bieten die Websites css-tricks.com und tympanus.net.
Ein "Nachschlagewerk" finden Sie auf Mozilla Development Network.
Eine deutschsprachige Einführung gibt es beim Kulturbanausen.
Zum Stand der Dinge (Juli 2018) hinsichtlich Subgrids lesen Sie bitte den Artikel im Smashingmagazine.
Mehr Informationen zum Rapid Prototyping gibt es hier und hier.