24. Juni 2020
Bildergalerie erstellen mit CSS Grid Layout
Responsive ohne Media Queries
Ob Sie eine Bildergalerie, ein Portfolio oder ein Card-Layout gestalten wollen, stets stehen Sie vor dem Problem, wie dies auf unterschiedlichen Bildschirmgrößen aussieht. Dazu verwendet man üblicherweise Media Queries. Doch es gibt eine Lösung, die ganz ohne Media Queries auskommt. Wie das funktioniert, möchte ich Ihnen anhand einer einfachen Bildergalerie zeigen.
Die Grundlagen
Als Gerüst verwende ich ein Raster, das mit CSS Grid Layout gestaltet wird. Die Bilder kommen dann in Rahmen, für die ich CSS Flexbox verwende.
Die HTML-Struktur sieht so aus:
HTML-Code
<div class="gallery-grid"> <figure class="gallery-frame"> <img class="gallery-img" src="pics/auto-gallery/gallery-1" alt="Symbolbild" title="Symbolbild"> <figcaption>Image Title</figcaption> </figure> </div>
Den gesamten Code können Sie auf Codepen sehen.
Exkurs: Unterschied zwischen auto-fill und auto-fit
Im CSS-Code für die Bildergalerie erstelle ich die Spalten mit der CSS-Deklaration
grid-template-columns: repeat(auto-fill, minmax(200px,1fr));
oder mit
grid-template-columns: repeat(auto-fit, minmax(200px,1fr));
Was macht nun den Unterschied zwischen beiden CSS-Werten aus?
Angenommen, wir haben drei Boxen, die eine minimale Breite von 200 Pixeln haben sollen. Die maximale Breite des übergeordneten Containers hat die Breite von 720 Pixeln.
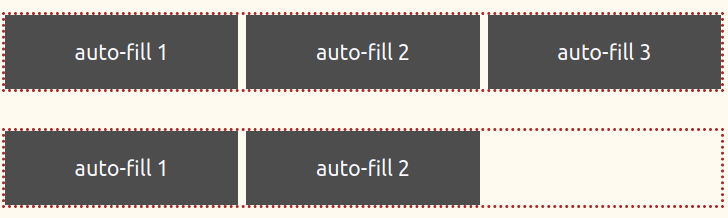
Mit dem CSS-Wert auto-fill wird die Breite von 720 Pixeln in drei Spalten aufgeteilt und ausgefüllt: die drei Boxen fügen sich in die vorhandene Breite.
Nehmen wir eine Box weg, bleibt bei weiterhin 720 Pixeln Gesamtbreite der ungenutzte Platz frei und sichtbar, wird also nicht ausgefüllt.

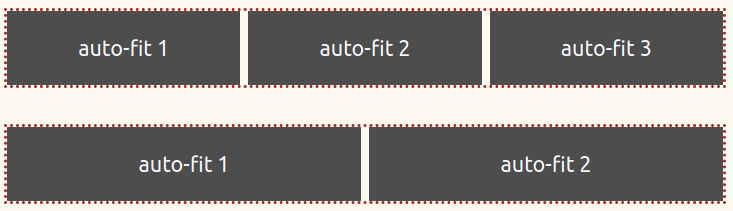
Mit dem CSS-Wert auto-fit wird dagegen stets die gesamte Breite einer Zeile/Reihe ausgefüllt, gleichgültig, wie viele Spalten zur Verfügung stehen. Solange alle Items in eine Reihe passen, wird der verfügbare Platz auf die Items verteilt. Beanspruchen die Items mehr Raum als verfügbar ist, wird die Zeile umgebrochen.
Gleichgültig, ob wir zwei oder drei Boxen à 200 Pixel Breite nehmen, die 720px Breite des Containers wird immer ausgefüllt.

Erläuterungen
In beiden Fällen – auto-fill und auto-fit – wird der Umbruch automatisch vorgenommen dank der folgenden CSS-Anweisungen:grid-template-columns: repeat(auto-fill, minmax(200px,1fr));
und grid-template-columns: repeat(auto-fit, minmax(200px,1fr));
Die Spalten sollen wiederholt mit HTML-Elementen (Absätze, Bilder, Artikel usw.) ausgefüllt werden mit einer Mindestbreite von 200 Pixeln und einer maximalen Breite von 1fr je Element; 1fr (fraction unit) bedeutet einen gleichgroßen Anteil an der verfügbaren Breite. Übersteigt die gesamte Breite aller vorhandenen Elemente die verfügbare Breite, wird automatisch ein Umbruch vorgenommen. Dies geschieht solange, bis nur noch ein HTML-Element in eine Zeile passt.
Lassen wir Abstände (margin, padding) und Rand (border) bei den HTML-Elementen außer acht, wird ein Umbruch bei 599 Pixeln (3*200px=600px) und ein weiterer bei 399 Pixeln (2*200px=400px) vorgenommen.
Die Bildergalerie
Nach dem oben ausgeführten Schema wird die folgende Bildergalerie gestaltet – ich verwende hier auto-fit. Man kann natürlich auch jede andere Form von Inhalten auf diese Weise darstellen – Cards, Textblöcke, Produktdarstellungen – oder damit Seiten wie Portfolios, Landingpages oder Kataloge gestalten.
Zuerst der CSS-Code für die Bildergalerie:
CSS-Code
/* First the Grid */ .gallery-grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); grid-gap: 1.5rem; justify-items: center; margin: 0; padding: 0; } /* The Picture Frame */ .gallery-frame { padding: .5rem; font-size: 1.2rem; text-align: center; background-color: #333; color: #d9d9d9; } /* The Images */ .gallery-img { max-width: 100%; height: auto; object-fit: cover; transition: opacity 0.25s ease-in-out; } .gallery-img:hover { opacity: .7; }