10. September 2020
Creating a Template for a Menu Card with the CSS Counter Function
Flexible Template for all Kinds of Lists
To build numbered lists, you normally use the HTML elements ol und li. But in the following I would like to create an ordered list with the CSS counter function counter(). Because with this I can also design the marker – i.e. the numbers of the numbering – which works with the combination ol and li and the pseudo element ::marker so far only in a few browsers.
Instead, I use headings as list items. This has the advantage that I can design the headings easier than actual list items. The list also makes sense semantically, because it is structured by the headings h1, h2 and h3 and by paragraphs.
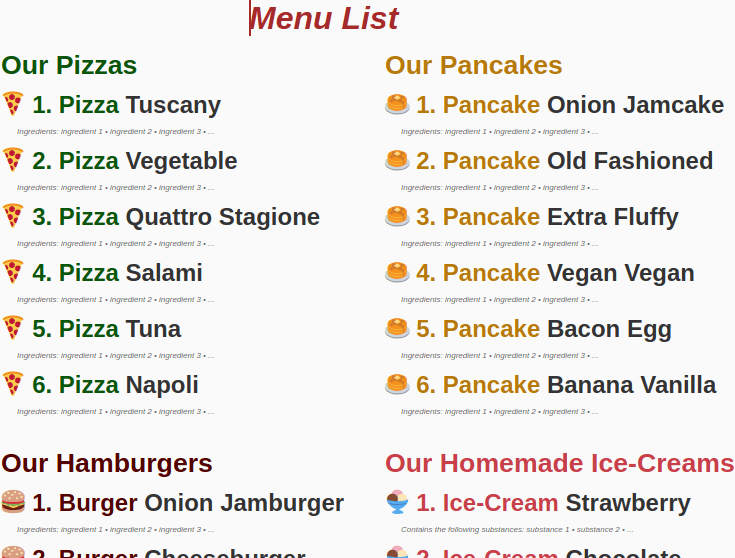
The Menu Card Will Look Like This

Creating the Menu Card
How to build lists with the CSS counter function counter(), I have described in detail in the article Automatically Number Headings, Figures and Tables in an HTML Text. Therefore I will not go into further details here.
Simple and Flexible and with Little Code: The Menu Card Template
The menu should include different categories of dishes such as pizza and hamburger as well as drinks. In these categories, the individual dishes should be easy to add and exchange without having to enter the numbering by hand.
I only need a little code for this: Two classes per food category, that is basically enough! Plus a paragraph listing the ingredients.
For the category pizza there is e.g. a DIV container with the CSS class .pizzas and the class .pizza for the individual pizzas, which I put in a heading h3.
Here is an excerpt from the HTML code as an example:
<div class="pizzas"> <h2>Our Pizzas</h2> <h3 class="pizza">Tuscany</h3> <h3 class="pizza">Vegetable</h3> <h3 class="pizza">Quattro Stagione</h3> <h3 class="pizza">Salami</h3> <h3 class="pizza">Tuna</h3> <h3 class="pizza">Napoli</h3> </div><!-- end: pizzas -->
In the class .pizzas I define the counter with the statement counter-reset: pizza;.
In the class .pizza the counter is started.
And in the pseudo element .pizza::before the counter is converted; here I also determine how the numbering is designed.
Here the corresponding CSS code:
/************************ * Pizzas *************************/ /* Setting the counter */ .pizzas { counter-reset: pizza; } /* Incrementing the Items */ .pizza { counter-increment: pizza; } /* The CSS-Counter Function */ .pizza::before { content: "\1F355 " " " counter(pizza) ". " " Pizza "; color: #0a550a; }
To keep the code lean, I use Unicode symbols, which I write directly into the CSS code.
For the category Pizza I use the CSS Unicode \1F355 (the HTML Unicode reads 🍕).
For each additional category I now proceed accordingly and write the code for hamburgers, hotdogs, etc. following the example of the "pizza code".
Well, and that it was – ready is the template for an individual and flexible menu card!
I have put the menu online on a demo site.
--> You can download the complete code here and use it freely.