10. September 2020
Ein Template für eine Speisekarte mit der CSS Counter-Funktion gestalten
Flexible Vorlage für allerlei Listen
Um nummerierte Listen zu erstellen, greift man normalerweise auf die HTML-Elemente ol und li zurück. Ich möchte jedoch im folgenden eine geordnete Liste mit der CSS-Counterfunkton counter() gestalten. Denn damit kann ich auch den Marker – also die Zahlen der Nummerierung – gestalten, was mit der Kombination ol und li und dem Pseudo-Element ::marker bislang nur in wenigen Browsern funktioniert.
Stattdessen verwende ich Überschriften als Listenelemente. Das hat den Vorteil, dass ich die Überschriften einfacher gestalten kann als eigentliche Listenelemente. Die Liste ist auch semantisch sinnvoll, da sie durch die Überschriften h1, h2 und h3 sowie durch Absätze strukturiert wird.
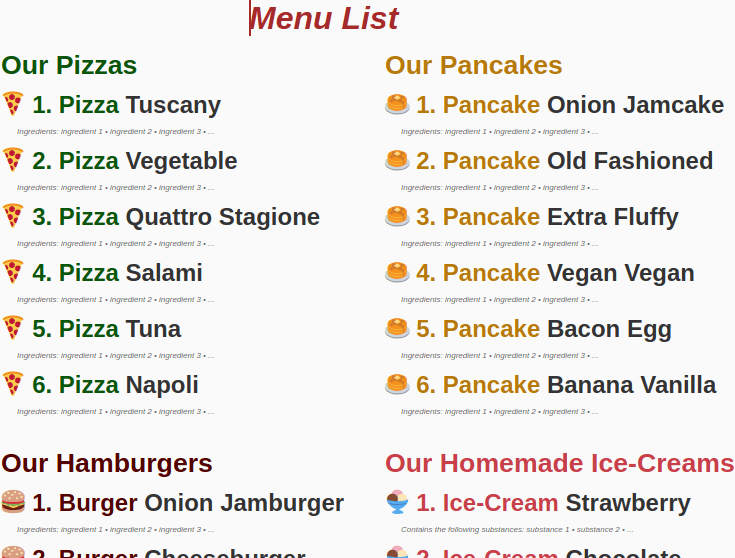
So wird die Speisekarte aussehen

Die Speisekarte gestalten
Wie Listen mit der CSS-Counter-Funktion counter() aufgebaut werden, habe ich in dem Artikel Überschriften, Abbildungen und Tabellen in einem HTML-Text automatisch nummerieren ausführlich beschrieben. Daher gehe ich hier nicht weiter darauf ein.
Einfach und flexibel und mit wenig Code: Die Speisekarten-Vorlage
Die Speisekarte soll verschiedene Gerichtskategorien wie Pizza und Hamburger sowie Getränke beinhalten. In diesen Kategorien sollen die einzelnen Speisen leicht zu ergänzen und auszutauschen sein, ohne dass man die Nummerierung händisch eingeben muss.
Dazu benötige ich nur wenig Code: Zwei Klassen je Speisenkategorie, das genügt im Grunde bereits! Dazu noch ein Absatz, in dem die Zutaten aufgelistet werden.
Für die Kategorie Pizza gibt es z. B. einen DIV-Container mit der CSS-Klasse .pizzas und die Klasse .pizza für die einzelnen Pizzen, die ich in eine Überschrift h3 packe.
Hier ein Ausschnitt aus dem HTML-Code als Beispiel:
<div class="pizzas"> <h2>Our Pizzas</h2> <h3 class="pizza">Tuscany</h3> <h3 class="pizza">Vegetable</h3> <h3 class="pizza">Quattro Stagione</h3> <h3 class="pizza">Salami</h3> <h3 class="pizza">Tuna</h3> <h3 class="pizza">Napoli</h3> </div><!-- end: pizzas -->
In der Klasse .pizzas definiere ich den Counter mit der Anweisung counter-reset: pizza;.
In der Klasse .pizza wird der Counter gestartet.
Und im Pseudo-Element .pizza::before wird der Counter umgesetzt; hier lege ich zugleich fest, wie die Nummerierung gestaltet wird.
Hier der entsprechende CSS-Code:
/************************ * Pizzas *************************/ /* Setting the counter */ .pizzas { counter-reset: pizza; } /* Incrementing the Items */ .pizza { counter-increment: pizza; } /* The CSS-Counter Function */ .pizza::before { content: "\1F355 " " " counter(pizza) ". " " Pizza "; color: #0a550a; }
Um dem Code schlank zu halten, verwende ich Unicode-Symbole, die ich direkt in den CSS-Code schreibe.
Für die Kategorie Pizza verwende ich den CSS-Unicode \1F355 (der HTML-Unicode lautet 🍕).
Für jede weitere Kategorie gehe ich nun entsprechend vor und schreibe nach dem Vorbild des "Pizza-Codes" den Code für Hamburger, Hotdogs usw.
Ja, und das war es schon – fertig ist die Vorlage für eine individuelle und flexible Speisekarte!
Ich habe die Speisekarte auf einer Demoseite online gestellt.
--> Den gesamten Code können Sie sich hier herunterladen und frei verwenden.