10.03.2022
Template für ein responsives Formular
Eine leicht anpassbare Vorlage für Ihre eigenen Formulare
Hier erfahren Sie, wie Sie ein flexibles und responsives Formular erstellen können, das auf mobilen Bildschirmen perfekt funktioniert. Diese Vorlage ist für viele Fälle geeignet, da sie leicht an spezifische Bedürfnisse angepasst werden kann.
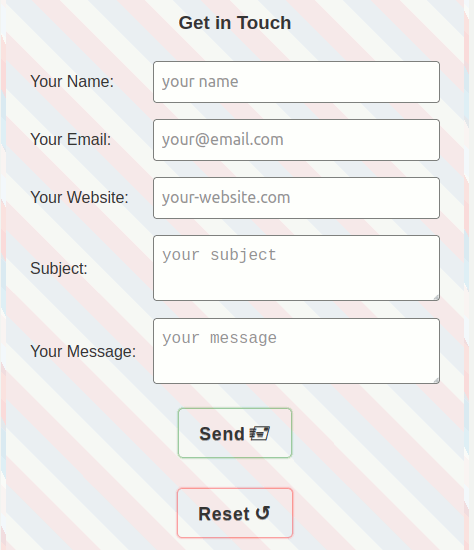
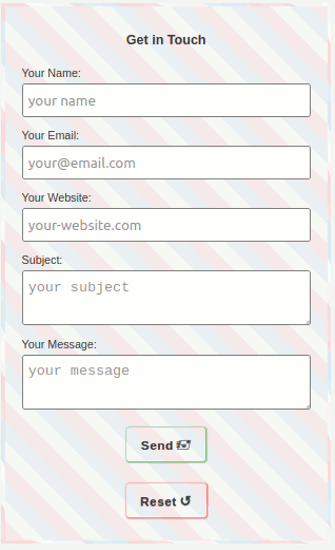
Die folgenden Screenshots zeigen das Ergebnis des Formular-Templates für größere Bildschirme und für mobile Geräte.


Falls Sie ungeduldig sind, können Sie das Ergebnis auf dieser Demo-Seite erkunden. Ich habe es mit einem Hintergrund und einer Umrandung versehen, die an einen Luftpostbrief erinnern.
Lassen Sie uns nun direkt in den notwendigen Code einsteigen.
Der HTML-Code
Werfen wir zunächst einen Blick auf den HTML-Code für die Formular-Vorlage:
HTML-Code
<form action="" method="post"> <h3 class="center-text"> Get in Touch</h3> <label>Your Name: <input type="name" name="name" placeholder="your name" autofocus required> </label> <label>Your Email: <input type="email" name="email" placeholder="your@email.com" maxlength="32" size="10" required=> </label> <label>Your Website: <input type="url" name="website" placeholder="your-website.com"> </label> <label>Subject <textarea name="subject" placeholder="your subject" required=></textarea> </label> <label>Your Message: <textarea name="message" placeholder="your message" required=></textarea> </label> <button class="btn btn-send center-element" type="submit">Send Your Form</button> <button class="btn btn-reset center-element" type="reset">Reset</button> </form>
Anmerkungen zum HTML-Code
Was bedeutet der HTML-Code im Einzelnen?
label: Ich verwende das label-Element ohne das Attribut for, das sich auf das id-Attribut des input-Elements bezieht. Das ist in diesem Fall nicht notwendig, siehe Mozilla Developer Network:
Alternativ können Sie das
input-Element unmittelbar in daslabel-Element verschachteln, in diesem Fall sind die Attributeforundidnicht notwendig, da die Assoziation implizit ist.
autofocus: Setzt den Fokus, und bei den meisten Browsern auch den Cursor, auf diese Zeile.
required: Das Ausfüllen dieser Zeile ist notwendig; das wird vom Browser überprüft, es ist kein JavaScript erforderlich.
type="reset": Löscht die Einträge in den Formularfeldern; dies wird vom Browser erledigt, es ist kein JavaScript erforderlich.
Seien Sie bitte vorsichtig, wenn Sie die Reset-Function ohne Abfrage, ob die Daten wirklich gelöscht werden sollen, verwenden. Das erledigt man am besten mit JavaScript.
Der CSS-Code
Betrachten wir nun den CSS-Code des Formular-Templates en détail:
CSS-Code
form { width: 90%; display: flex; flex-direction: column; margin: 0 auto; padding: 1 rem; background-color: floralwhite; } label { display: flex; flex-direction: column; justify-content: space-between; margin: .5rem; } @media only screen and (min-width: 600px) { label { flex-direction: row; align-items: center; } } input, textarea { width: 100%; margin-top: .25rem; padding: .5rem; font-size: 1.25rem; line-height: 1.5; outline: none; border: 1px solid #7f7f7f; border-radius: .25rem; color: #333; transition: border .25s ease-in-out; } input:hover, textarea:hover, input:focus, textarea:focus { border: 1px solid #fa8b8b; } @media only screen and (min-width: 600px) { input, textarea { width: 70%; margin-top: 0; font-size: 1rem; } } @media only screen and (min-width: 980px) { input, textarea { width: 80%; font-size: 1.25rem; } } .btn { padding: .75rem 1.25rem; font: 700 1.1rem/1.2 Verdana, sans-serif; letter-spacing: .05rem; text-decoration: none; text-shadow: 0px 1px 0px rgba(77,77,77,.5); background-color: transparent; border: 0; border-radius: .25rem; color: #333; transition: .5s; } .btn-send, .btn-reset { transition: box-shadow .25s ease-in-out; } .btn-send { box-shadow: 0 0 2px 1px rgba(0,128,0,.7); } .btn-send:hover, .btn-send:focus { box-shadow: 0 0 3px 2px rgba(0,128,0,.5); } .btn-reset { box-shadow: 0 0 2px 1px rgba(255,0,0,.7); } .btn-reset:hover, .btn-reset:focus { box-shadow: 0 0 3px 2px rgba(255,0,0,.5); }
Anmerkungen zum CSS-Code
Vielleicht fragen Sie sich: Warum verwendet er genau diesen Code?
Gut, schauen wir uns an, warum ich diesen Code verwende:
form
width: 90% ist beispielhaft, passen Sie es einfach an Ihre Bedürfnisse an;flex-direction:column: Die Formularfelder werden übereinander angeordnet;margin:0 autozentriert das Formular.
label
flex-direction:column: Die Labels werden auf kleinen Bildschirmen über den Input- und den Textarea-Feldern angezeigt.
label @media only screen and (min-width: 600px)
flex-direction:row: Die Labels werden auf größeren Bildschirmen vor den Input- und den Textarea-Feldern angezeigt.@media: Passen Sie bittemin-widthan Ihre Bedürfnisse an.
input, textarea
outline:none: Dadurch werden dieoutline-Einstellungen der Browser entfernt.
input, textarea @media only screen and (min-width: 600px)
width: Dadurch wird auf größeren Bildschirmen Platz für die Labels vor den Input- und den Textarea-Feldern geschaffen.
input, textarea @media only screen and (min-width: 980px)
width: Dadurch wird auf noch größeren Bildschirmen Platz für die Labels vor den Input- und den Textarea-Feldern geschaffen.
.btn (Button)
border:0: Dadurch werden dieborder-Einstellungen der Browser entfernt.
.btn-send, .btn-reset
box-shadow: Ich verwende hierbox-shadowanstelle vonborder; der Grund dafür ist, dass ich möchte, dass beim Status hover und focus der Button-Rand vergrößert werden soll. Aber: Wenn Sie mit der Maus über den Button hovern und damit die Breite vonborderzunimmt, dann 'erhalten Sie einen unerwünschten visuellen Sprung beim Layoutwechsel, da die Umrandung die Abmessungen in diesen Zuständen kurzzeitig vergrößert', siehe moderncss.
Diesen Effekt kann man mitbox-shadowvermeiden.
Sie können das Ergebnis des Formular-Templates auf meiner Demo-Seite sehen.
Sie können auch mit dem Code auf codepen.io experimentieren. Viel Spaß dabei!